Estoy seguro de que en algún momento de nuestras vidas todos hemos tenido una experiencia dolorosa al completar un formulario web. Entradas confusas, formatos esperados poco claros, mensajes de error crípticos, falta de accesibilidad al teclado… La lista podría seguir y seguir.
Ahora imagina tener una discapacidad o deficiencia además de esa experiencia (ceguera, daltonismo, deficiencias en las habilidades motoras, discapacidades cognitivas, etc.).
Los formularios son necesarios para una buena interacción en línea. Los usamos para registrarnos en un servicio, para iniciar sesión en nuestra cuenta, o para realizar un pedido en un sitio de comercio electrónico. ¡Los formularios están en todas partes!.
Es por esto por lo que diseñadores y desarrolladores, debemos prestar especial atención y empezar a hacerlo bien.
A continuación, os muestro 10 pautas que podemos seguir para que los formularios sean más accesibles y fáciles de usar.
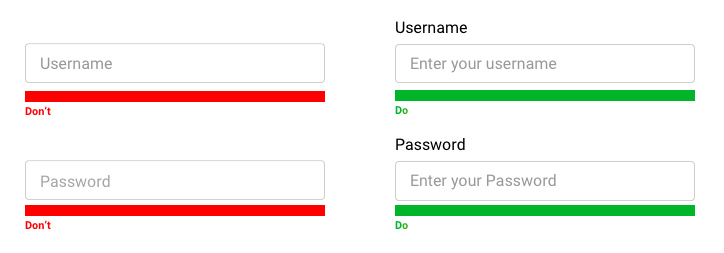
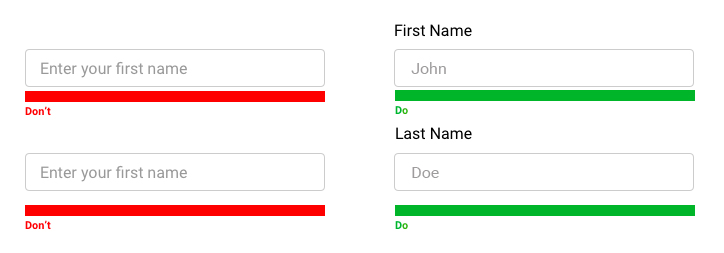
1. Todos los campos deben tener etiquetas (label) asociadas
Las etiquetas son importantes para identificar los tipos de entradas. Ayudan a todos los usuarios a saber para qué sirve cada entrada. Son especialmente importantes para los lectores de pantalla, para que puedan informar correctamente de cada entrada. Deberemos usar el elemento label y no sustituirlo por otro tipo de etiquetas.

2. Utilicemos texto de marcador de posición (placeholder) para los ejemplos informativos.
El texto del marcador de posición o placeholder, es un ejemplo del texto que debemos rellenar. No es el sustituto de una etiqueta. El problema de intentar usar el placeholder como etiqueta es que este desaparece una vez que el usuario ha ingresado alguna información, por lo que desaparece la información sobre el tipo de entrada.
Utilicemos placeholder en campos que verdaderamente lo necesitan. Si un campo tiene un label “apellidos”, es redundante tener también un placeholder que también diga “apellidos”.

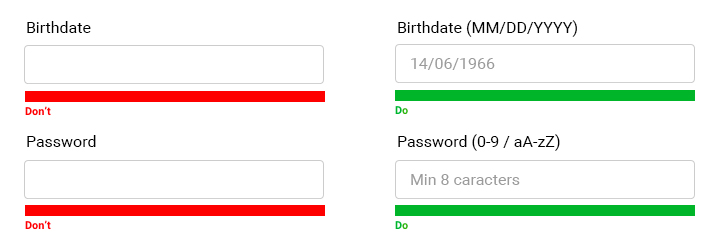
3. Informemos sobre el formato de los campos
Si queremos que el usuario complete la información solicitada en un formato concreto, ¡díselo desde el principio!. Por ejemplo, si necesitas que el campo fecha tenga el formato MM/DD/YYYY, muéstralo en algún lugar visible ¿placeholder?.
Es frustrante completar un formulario y al enviarlo, recibir un mensaje de error indicando un formato no válido.

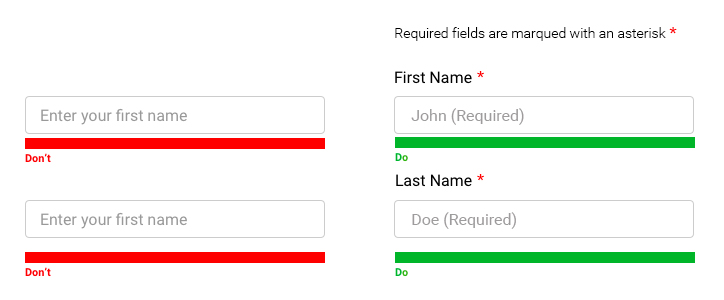
4. Identifiquemos los campos obligatorios
Ésto es bastante simple. Si algunos campos de nuestro formulario son obligatorios y otros opcionales, aclaremos cuáles son cuáles. Algunos diseñadores prefieren marcar los campos obligatorios con algo como un asterisco o el texto required cerca de la etiqueta, y otros diseñadores prefieren marcar los campos opcionales con algo como el texto (optional)cerca de la etiqueta.
Para mí, no es importante el método que elijas siempre que seas consistente.

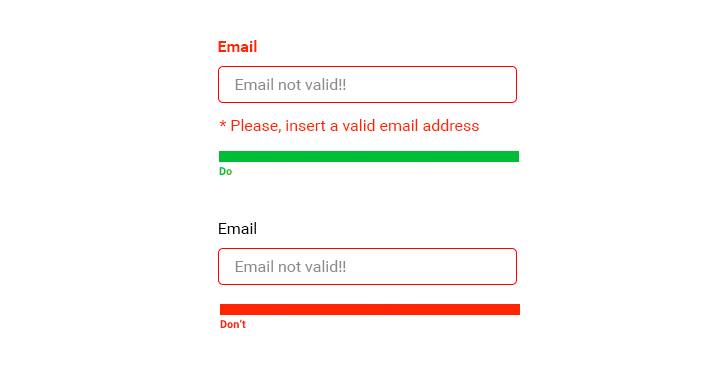
5. El color no debe ser el único indicador de aviso o alerta
Cuando se muestran mensajes de error, a menudo se usa el color rojo. Para los mensajes de éxito, a menudo se utiliza el verde. Sin embargo, el color no debería ser el único indicador de información.
Si todo lo que hacemos es cambiar el borde de una entrada de texto cuando su valor es válido o inválido, es posible que los usuarios daltónicos no puedan distinguir esa diferencia. (De hecho, el daltonismo rojo-verde es la forma más común de daltonismo ).
Usemos una combinación de color, texto e íconos para mostrar comentarios, como mensajes de error. Una X roja y una marca de verificación verde son ideales para usar, porque incluso los usuarios daltónicos pueden notar la diferencia obvia entre la X y la marca de verificación.
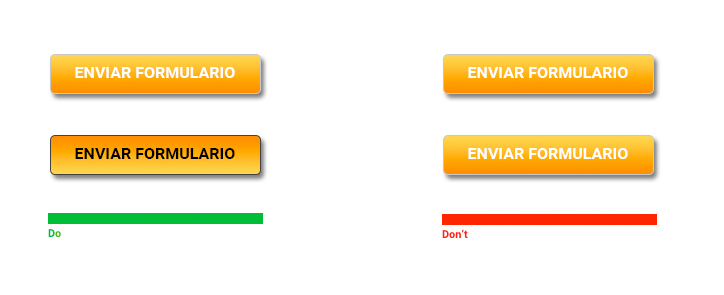
Lo mismo ocurre con los botones. A veces, es posible que un botón cambie de color cuando se hace foco con el ratón o con el teclado. Sin embargo, algo como un cambio de contorno o subrayado es mucho más efectivo para indicar el enfoque, ya que incluso los usuarios que no pueden distinguir entre los colores elegidos, podrán ver los cambios.

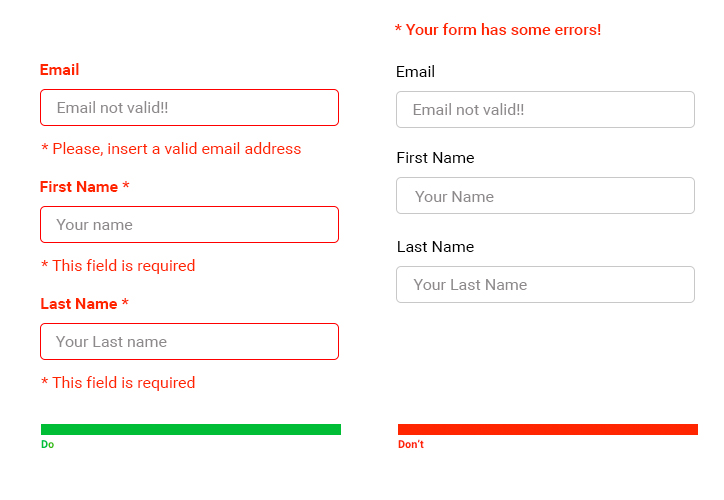
6. Los mensajes de error deben ser útiles y estar cerca de la entrada.
Al validar un formulario, los mensajes de error deben mostrarse lo antes posible, preferiblemente del lado del cliente en lugar de esperar hasta que se envíe todo el formulario.
Por ejemplo, si tenemos un campo de correo electrónico y el usuario ingresa algo que no es un correo electrónico, se debe mostrar un mensaje de error útil junto al campo del formulario cuando la entrada pierde el foco. Algo como “Escriba una dirección de correo electrónico válida” debería ser suficiente para un mensaje de error.
Los mensajes de error siempre deben indicar al usuario cómo corregirlo. Los mensajes de error como “Entrada no válida” o “Error” son inútiles para el usuario, porque posiblemente el usuario no entienda por qué no es válido.
Como se indica en el punto 3, si tenemos una entrada que requiere un formato específico, asegurémonos de que el usuario sepa cuál es el formato esperado. Además de mostrar el formato esperado por adelantado, también podemos proporcionar un mensaje de error como “Por favor, escriba su fecha de nacimiento en el siguiente formato: MM / DD / AAAA”.

7. Todos los elementos deben ser accesibles mediante el teclado.
El teclado no es solamente para usuarios avanzados que desean navegar rápidamente entre campos de un formulario. Algunos usuarios con problemas motrices no pueden usar un ratón, por lo que dependen únicamente del teclado. Los usuarios de lectores de pantalla, también utilizan únicamente el teclado.
Las entradas y los botones son navegables con el teclado de forma predeterminada, por lo que siempre que estemos utilizando los elementos HTML semánticamente correctos en nuestra aplicación, ya deberíamos tener la funcionalidad correcta de inmediato.
El problema surge cuando los desarrolladores hacemos cosas tan tontas como usar un div o un span en lugar de un button. El uso de los elementos HTML correctos proporciona el manejo correcto del teclado y ayuda a los lectores de pantalla a saber qué aria-role tiene cada elemento y cómo debe tratarse.
8. Las entradas y los botones deben tener indicadores de foco
Tocamos brevemente esto en la punto 5. Y reiterando lo dicho, debemos indicar claramente al usuario en qué elemento tiene el foco. En lugar de usar solo color, debemos usar un contorno o un subrayado.
No dudemos en usar CSS para deshabilitar los indicadores de foco del navegador predeterminados si queremos uno personalizado, ¡pero no desactivemos estos indicadores de foco sin agregar los nuestros!.

9. El orden de tabulación debe tener sentido
Cuando un usuario está navegando por un formulario, el orden de tabulación debe ser lógico. Para la mayoría de los idiomas occidentales que se leen de izquierda a derecha, el orden de tabulación debe ir de izquierda a derecha y de arriba a abajo.
El orden de tabulación puede desordenarse al jugar con el atributo tab-index. Por lo general, solo usaremos -1 y 0 como valores para tab-index.
-1 elimina el elemento del orden de tabulación natural pero permite que el elemento se enfoque mediante programación. 0 es bueno para elementos que se insertan dinámicamente, ya que coloca el elemento en el orden de tabulación lógico según su ubicación en el DOM.
Cualquier otro valor en el que intentemos controlar el orden de tabulación de nuestra aplicación probablemente sea innecesario y puede ser una señal de que estamos haciendo algo mal.
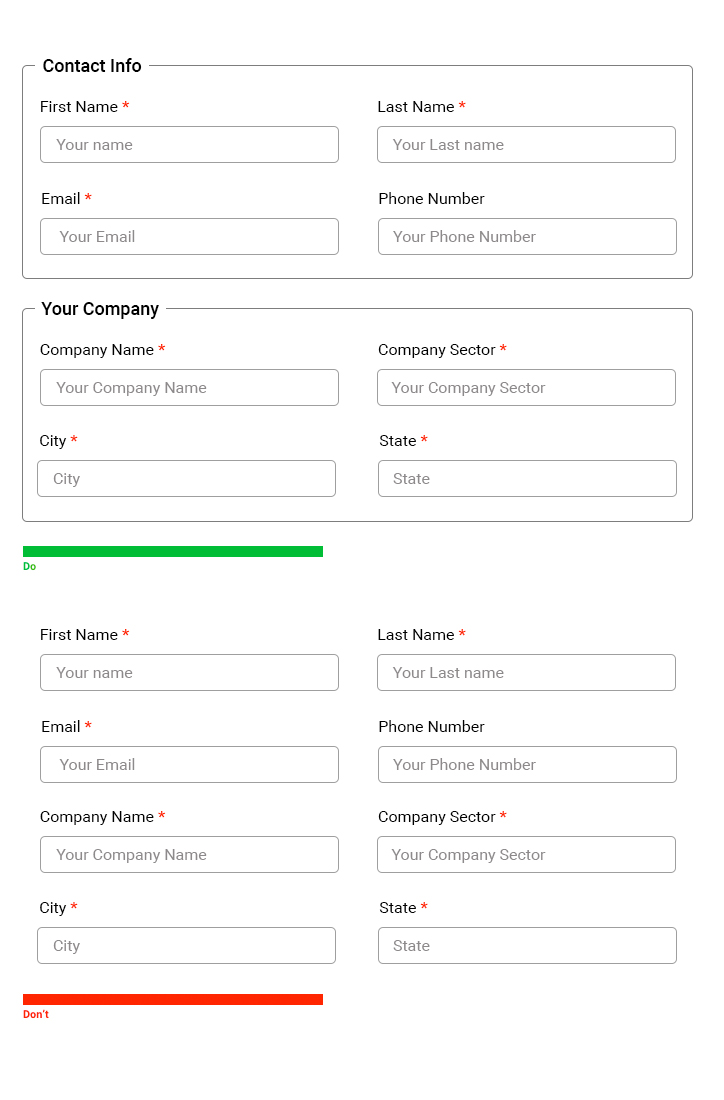
10. Debemos utilizar conjuntos de campos y leyendas para agrupar entradas
Los formularios largos a menudo se pueden dividir en secciones lógicas. Si nuestro formulario se muestra en una sola página, utilizar los elementos fieldset y legend puede ayudar a agrupar nuestras entradas y hacer que nuestro formulario sea más legible.

Creo que si tomamos nota y seguimos estas reglas, estaremos creando una mejor experiencia de usuario.





