Los botones son un elemento cotidiano en la interacción de los usuarios. Les permite realizar acciones y elecciones con un solo toque, lo que les convierte en un elemento vital en el flujo de navegación e interacción.
Vamos a ver como podemos, de manera sencilla, mejorar la experiencia de usuario a la hora de interactuar con una app o un sitio web.
UX en botones. Haz que los botones parezcan botones.
Piensa siempre en accesibilidad y usabilidad orientada al usuario ¿Cómo entienden los usuarios a un elemento como un botón? Utiliza formas y colores para hacer que un elemento parezca y se vea como un botón.

El tamaño de los botones también juega un papel clave para ayudar a los usuarios a identificar estos elementos. Piensa siempre en mobile. Una parte muy importante del tráfico es generada a través de dispositivos móviles, donde las pantallas reducen el espacio de interacción. Un estudio de MIT Touch Lab encontraron que los promedios para las yemas de los dedos entre 8 y 10 mm, lo que hace que 40px x 40px sea un buen tamaño mínimo de contacto.
Ubicación y orden de los botones
Coloca los botones donde los usuarios puedan encontrarlos fácilmente o esperen verlos.
Cuidado con el orden y la posición de los botones. El orden en el que entran los botones, especialmente si hay pares correspondientes (como “anterior” y “siguiente”) es importante. Asegúrate de que el diseño ponga énfasis en la acción principal o más importante.
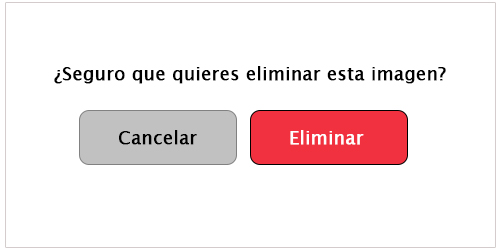
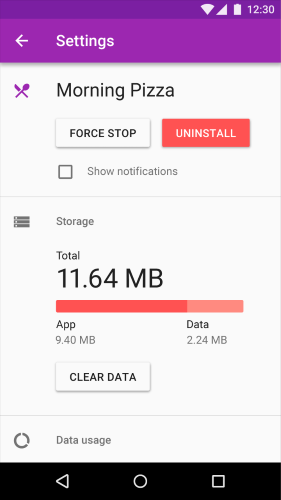
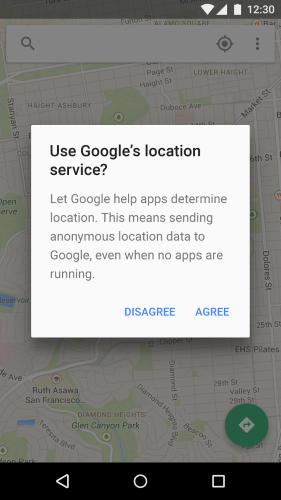
En el siguiente ejemplo, usamos un color rojo para el botón que realiza una acción potencialmente destructiva. Observa que la acción principal no solo es más fuerte en color y contraste, sino que también está en el lado derecho del diálogo.

Textos o Etiquetas
Etiqueta los botones con lo que hacen. Añade un mensaje claro de lo que sucede al hacer clic.
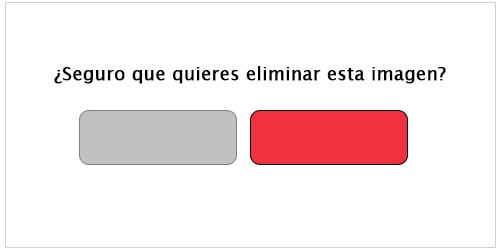
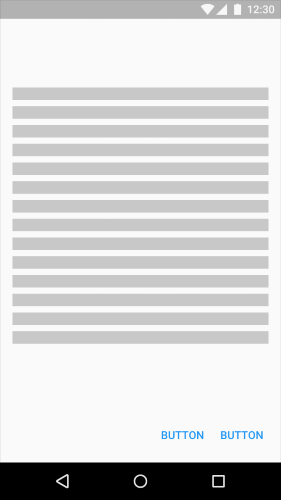
El mismo ejemplo anterior pero sin las etiquetas de texto adecuadas. ¿Notas la diferencia?

Llamada a la acción (CTA)
Haz que el botón más importante (especialmente si los usas para llamadas a la acción ) se vea como el más importante.

Formas de botones
Por lo general, querrá hacer que los botones sean cuadrados o cuadrados con esquinas redondeadas, según el estilo del sitio o la aplicación. Algunas investigaciones sugieren que las esquinas redondeadas mejoran el procesamiento de la información y atraen la atención hacia el centro del elemento.
Asegúrese de mantener la coherencia en todos los controles de la interfaz, de modo que el usuario podrá identificar y reconocer los elementos de la interfaz de usuario de la aplicación como botones.
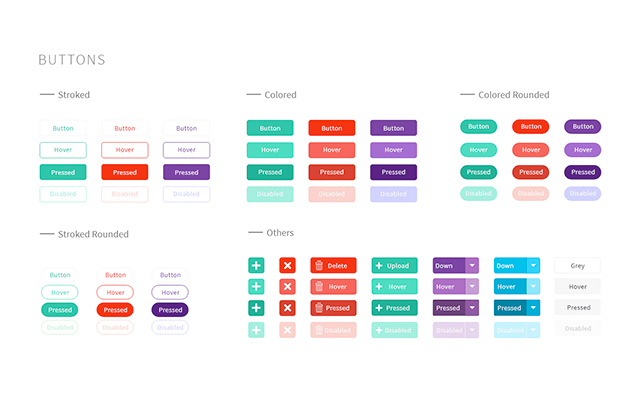
Tipos de botones y comportamiento
Botón con relieve
Es un botón típicamente rectangular que simula elevación añadiendo sombreado (el sombreado indica que es posible hacer clic). Los botones con relieve añaden dimensión a los diseños en su mayoría planos.
Se utilizan para dar más protagonismo a las acciones en diseños con una gran cantidad de contenido variable. Usa los botones con relieve para dar más importancia a la acción que ejecuta en botón.
Comportamiento
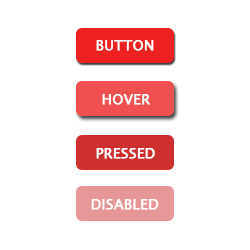
Los botones con relieve incrementan el efecto relieve y cambian de color al ser presionados.

Los botones con relieve sobresalen más que los botones planos. Ejemplo de aplicación para Android.

Botón plano
Los botones planos carecen de relieve, pero cambian de color al presionarlos. El mayor beneficio de los botones planos es bastante simple: minimizan la distracción del contenido.
Se utilizan en diálogos (para unificar la acción del botón con el contenido del diálogo) y en barras de herramientas.

Botones que cambian de color al ser presionados.

Botón plano en el cuadro de diálogo de la aplicación Android.

Botón fantasma
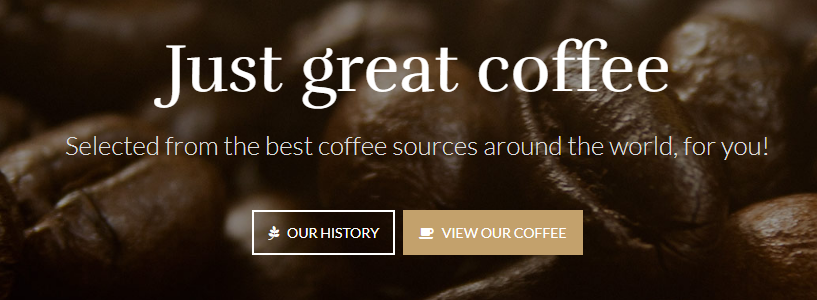
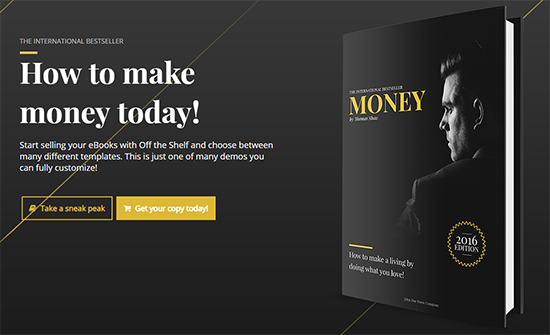
Los botones fantasma son aquellos botones transparentes y vacíos que tienen una forma básica. Generalmente están bordeados por una línea fina, mientras que la etiqueta consiste en texto plano.
El botón Fantasma se utiliza en contenido secundario, para evitar competencia con el CTA principal. Lo ideal es que el usuario vea el CTA principal y luego (si no es relevante) lo omita en el botón secundario.

Se rellenan de color al ser presionados.
Ejemplo
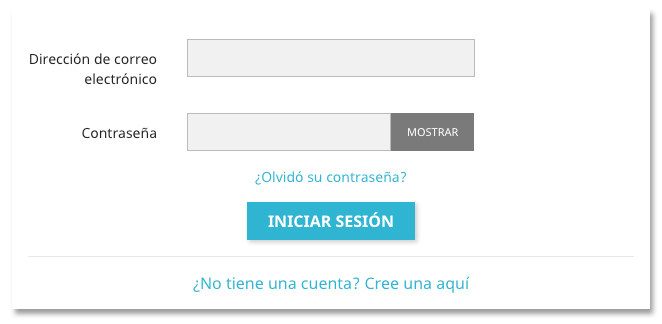
La landing page de ejemplo muestra un botón fantasma junto al CTA principal.

Elegir el tipo de botón
La elección de un estilo de botón depende de la prioridad de la acción del botón, el número de contenedores en la pantalla y el diseño de la pantalla.
Función: ¿Es el botón lo suficientemente importante?
Dimensión: elija el tipo de botón según el contenedor en el que estará y cuántas capas de espacio z tenga en la pantalla.
Diseño: Utilice principalmente un tipo de botón por contenedor. Solo mezcle tipos de botones cuando tenga una buena razón para hacerlo, como enfatizar una función importante.
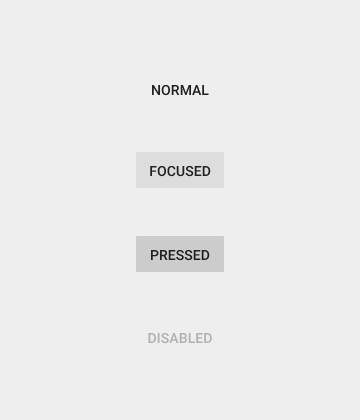
Estados del botón
Este punto no se trata tanto de cómo se ve el botón inicial para el usuario, sino que se trata de presionar un botón y encontrar que nada cambia. El usuario podría confundirse: “¿Es un botón o no? Ahora tengo que hacer clic para saber si esa cosa que parece un botón es en realidad un botón. Bien…”
El botón no es un objeto de un solo estado. Es multi-estado. Y proporciona una retroalimentación visual a los usuarios para indicar que el estado actual del botón debe ser una tarea de máxima prioridad.
Estado normal
Regla principal para este estado: el botón debe verse como un botón en un estado normal. Windows 8 es un buen ejemplo de este problema: es difícil para los usuarios saber si se puede hacer clic o no en un menú de configuración.
Estado enfocado
Es una buena práctica ofrecer una buena información visual a los usuarios que están sobre un botón. El usuario instantáneamente sabe que su acción va a ser aceptada y espera recompensas visuales.
Estado presionado
Al animar diferentes elementos de su diseño, puede agregar un poco de emoción y deleitar a sus usuarios con un movimiento creativo y útil.
Estado inactivo
Hay dos posibilidades: ocultar un botón o mostrarlo en estado desactivado.
Conclusión
Los botones tienen la finalidad de incitar a los usuarios a realizar una acción determinada. Haciéndolos atractivos e intuitivos, conseguimos una “conversación” fluida.
El diseño UX trata de hacerlos sencillos e intuitivos. Piensa en la web o en una app como una conversación con los usuarios.